Archive pour la catégorie ‘Programmation’
Parallax.js – support du headtracking
25 septembre 2013Le parallax
Vous avez probablement croisé l'effet parallax en surfant sur le web (divers plans qui bougent en fonction de la souris par exemple). Parallax.js est une des librairies qui permettent de produire cet effet (l'un de ses intérêts est qu'elle permet de se baser aussi sur l'orientation de votre téléphone/tablette).
Le headtracking
Après avoir fini mon précédent projet Playground 2, j'ai commencé à me documenter sur le webRTC, afin de voir comment y appliquer cette techno. C'est en faisant différents tests que je suis tombé sur la librairie headtrackr.js. Après avoir montré ses possibilités à un de mes collègues, celui-ci m'a présenté le site de Parallax.js en me disant que je trouverai probablement une chose intéressante à faire …
Parallax.js avec le support du headtracking
Comme vous avez pu le comprendre, je suis parti de deux librairies :
- Parallax.js : créée par Matthew Wagerfield
- headtrackr.js : créée par Audun Mathias Øygard
pour apporter le support du headtracking dans Parallax.js, de la façon la plus transparente et la plus simple possible, tout en exposant au développeur un maximum de méthodes pour qu'il puisse en personnaliser le fonctionnement.
Pour les développeurs
Les sources sont ouvertes sur github et j'ai ajouté les APIs concernant le headtracking dans une section spécifique du README (en attendant de voir si cette fonctionnalité doit être intégrée à la branche principale).
Amusez vous bien à bouger votre tête devant la webcam et faites vos propres parallax !…
Topheman Bombs v2 – refonte full HTML5/JavaScript
24 août 2013Ceci est un bref article pour vous présenter la sortie de la seconde version de Topheman Bombs, un jeu que j'avais développé il y a un peu plus d'un an. Je passerai sur les détails techniques – les développeurs qui souhaiteraient en savoir plus (sur l'implémentation du système de build, de la gestion de l'offline ou encore du code du jeu lui-même) peuvent trouver les sources sur github.
Le gameplay reste le même :
- Vous dirigez la balle bleue avec votre mobile
- Vous exterminez les points rouges en déposant des bombes (en touchant l'écran)
- Attrapez les points verts pour récupérer plus de bombes
Ce qui change :
- Le jeu peut maintenant se jouer dans votre navigateur aussi bien sur iOs que sur Android (plus besoin de l'application Android)
- Il est possible de jouer en mode déconnecté
- Si vous jouez depuis votre desktop ou laptop, un émulateur d'acceleromètre vous sera proposé
- Pour plus d'infos, voir le changelog
Accèder au site de Topheman Bombs
La petite histoire
En commençant un nouveau jeu (encore en développement) basé sur mon moteur physique boxboxevents, j'ai intégré diverses technos telles que grunt et requirejs pour mettre en place tout un workflow de développement. C'est ainsi que j'ai décidé d'adapter ce travail à un projet existant pour pouvoir le partager dès maintenant.
Les sources de Topheman Bombs sont sur github sous license Creative Commons.
boxboxevents : moteur physique JavaScript simplifié pour vos jeux vidéos
3 juin 2013Intro
L'année dernière, j'avais développé le moteur de jeu Ball.js, qui gérait les collisions et l'affichage (en DOM ou canvas) de balles, avec divers petits effets visuels possibles (couleurs, explosions, transparence …).
Cette année, j'ai fait un autre moteur de jeu plus évolué, basé sur Box2d / Box2dweb (le moteur physique de Angry Birds, un jeu que vous devez connaitre) : boxboxevents. Je ne suis pas parti de zéro comme les dernières fois, j'ai repris le framework boxbox, développé à l'origine par Greg Smith, qui permettait d'abstraire la gestion des entités et des collisions sans avoir à connaitre box2d.
J'ai rajouté à ce framework les fonctionnalités dont on a besoin lorsque l'on fait un jeu vidéo :
- la gestion des mouse/multitouch events sur les entités
- la gestion du viewport
Pourquoi avoir développé boxboxevents ?
Cela faisait quelques temps que je souhaitais faire un jeu vidéo avec des entités soumises à la gravité réelle et, avec mes dernières expériences j'avais envie d'y ajouter des interactions que rendent possible les devices telles que les tablettes ou les smartphones, comme l'accéléromètre ou le multitouch.
Pourquoi être parti de boxbox ?
boxbox fournissait cette première couche d'abstraction simplifiant l'utilisation de Box2d, et surtout est utilisable de façon assez familière pour un développeurJavaScript qui a l'habitude de frameworks comme jQuery ou autre. C'est naturellement que j'en ai fait un fork pour le faire évoluer et y ajouter des fonctionnalités.
Et maintenant, la suite ?…
J'ai appris pas mal de choses en développant boxboxevents, entre autre sur la gestion du multitouch (finalement, on prend souvent le touch comme une simple extension de la souris au doigt alors que cela donne beaucoup plus de possibilités d'interactions – et rajoute aussi de la complexité) et j'ai aussi appris à utiliser Box2dweb …
Maintenant que j'ai fini mon framework, il ne reste plus qu'à le mettre à l'épreuve – ce qu'il me faut, c'est une bonne idée de jeu, si vous en avez, n'hésitez pas à m'en faire part …
Tophe
Sources :
Topheman Bombs HTML5/Javascript Android Game
1 avril 2012Après Topheman Squares, j'ai décidé de continuer ma lancée sur les jeux en HTML5/Javascript. Je vous présente donc aujourd'hui ma dernière création : Topheman Bombs. Le jeu est simple :
- Vous dirigez la balle bleue à l'aide de l’accéléromètre de votre téléphone/tablette
- Vous devez exterminer les ennemis (points rouge) en lachant des bombes (toucher l'écran pour lacher une bombe)
- Attrapez les points verts pour réccupérer des bombes
Matériel requis
Le jeu marche sur iPhone/iPad dans votre navigateur (je n'ai pas fait d'appli parce que je n'ai pas de mac ni 100$ par an à mettre dans une license développeur Apple).
Pour les appareils Android, il vous suffit de télécharger l'application sur Google Play (Android Market).
Technos
Aussi bien pour iOs qu'Android, le code est le même (HTML5/Javascript), c'est la force des solutions telles que phonegap (cela vous permet de créer des applications mobiles natives pour de multiples plateformes en utilisant des technologies web). Lire la suite
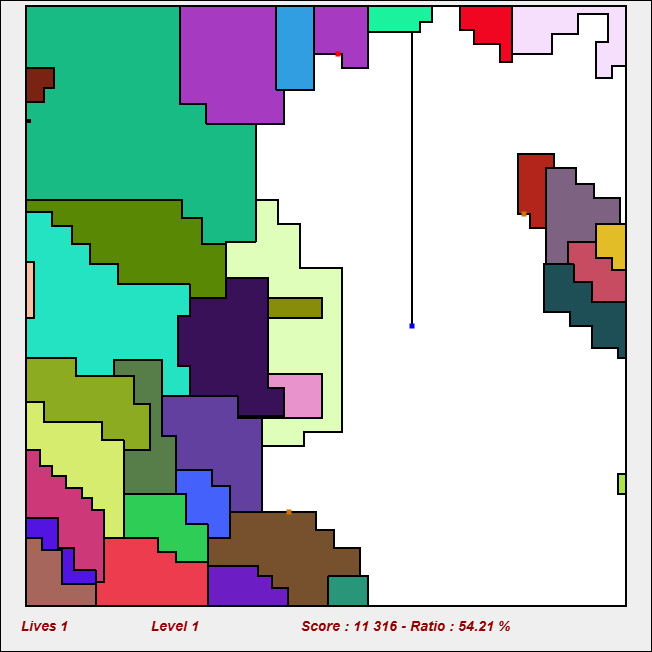
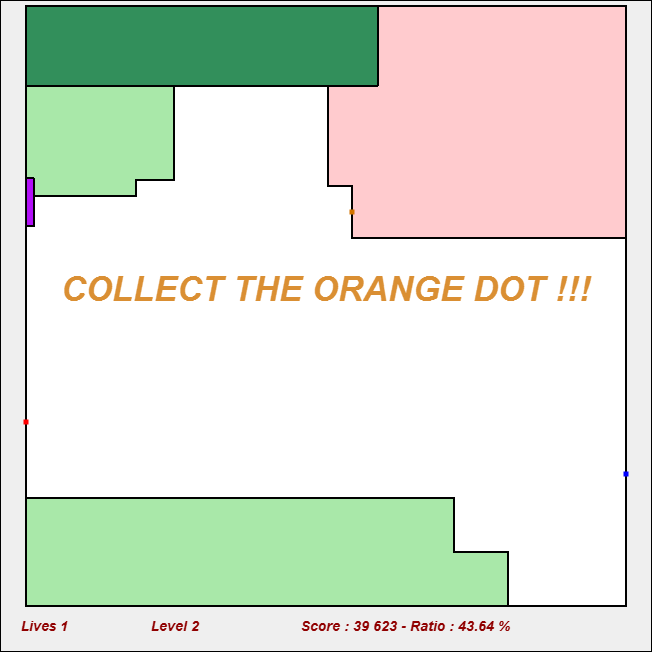
Topheman Squares – HTML5/Javascript Game
5 février 2012Peu de bds dernièrement sur le blog … Rassurez-vous, je n'ai pas abandonné, j'étais juste sur d'autres projets – principalement des développements en Javascript. Je vous présente aujourd'hui l'un d'entre eux qui est maintenant assez avancé pour l'ouvrir au public : un jeu d'arcade codé en HTML5/Javascript.
C'est une adaptation d'un jeu auquel je jouais il y a 20 ans sur le premier mac couleur de mon père ; ne le retrouvant pas sur le net, j'ai décidé de le recoder – jouable dans un navigateur. Tout ce dont vous avez donc besoin c'est d'un navigateur récent.
N'hésitez pas à me faire des retours dans les commentaires, par mail ou par twitter, afin que je puisse corriger d'éventuels bugs, adapter la difficulté ou des incohérences au niveau du score.
Tophe
Accèder au site de Topheman Squares
Quelques screenshots
Plugin jQuery.cascadeShow – chaînez les animations basiques sans vous soucier des callbacks
30 août 2010Intro
 Récemment, j'ai eu comme idée de modifier un peu le thème de mon blog (le design, pour les non-initiés) en faisant apparaître les boutons du menu de navigation les uns après les autres. J'ai abandonné l'idée, considérant que ce serait peut-être un peu trop désagréable à la lecture au bout de quelques pages.
Récemment, j'ai eu comme idée de modifier un peu le thème de mon blog (le design, pour les non-initiés) en faisant apparaître les boutons du menu de navigation les uns après les autres. J'ai abandonné l'idée, considérant que ce serait peut-être un peu trop désagréable à la lecture au bout de quelques pages.
Cela m'a donné une autre idée : faire un plugin jQuery qui simplierait la création de ce genre d'animation. Un développeur gérant bien les callbacks en jQuery/javascript n'aurait aucun mal à écrire le code nécessaire en utilisant les fonctions natives de jQuery, cependant, ce code pourrait vite faire beaucoup de lignes ou se compliquer avec des fonctions recursives.
Que fait le plugin jQuery.cascadeShow ?
Il permet non seulement d'ajouter des effets basiques de type fadeIn/fadeOut/slideUp/slideDown/show/hide/toggle … à une collection d'éléments récupérée via l'objet jQuery() mais aussi et surtout d'éxécuter ces effets sur chacun d'eux à tour de rôle.
Paramètres gérés par le plugin
Le premier paramètre est un objet dans lequel vous pouvez préciser les attributs suivants :
- effects : les effets que vous voulez appliquer aux éléments (par défaut fadeIn/fadeOut) en les séparant par un espace
- speed : " slow ", "fast " ou un nombre de millisecondes
- order : " asc "/ "desc " (par défaut à " asc ") vous permet de choisir l'ordre dans lequel seront traités les éléments
- onStartShowAll : true/false (par défaut à false) affiche les éléments au lancement du script si true
- onStartHideAll : true/false (par défaut à false) cache les éléments au lancement du script si true
Le deuxième paramètre est une fonction qui sera exécutée à la fin de l'animation. Ainsi, vous pouvez chainer des animations :
Un exemple d'appel à jQuery.cascadeShow() :
jQuery('ul.nav li').cascadeShow({effects:"show fadeOut",speed:"fast",onStartHideAll:true});
N'hésitez pas à aller voir la démo où vous trouverez plus d'exemples.
Lire la suite
twitter.topheman.com – Mon propre client Twitter
6 novembre 2009Au début, j'étais parti pour me créer un simple script pour envoyer des tweets contenant l'adresse de mon blog en tant qu'application envoyeur, comme l'explique Luc Bernouin dans son article à propos d'une astuce sur comment promouvoir son blog sur twitter …
… Mais rapidement, en découvrant tout ce que permettait l'API de Twitter, j'ai décidé de pousser un peu plus loin … Et finalement, je me suis fait mon propre client Twitter en php/javascript.