Parallax.js – support du headtracking
25 septembre 2013Le parallax
Vous avez probablement croisé l'effet parallax en surfant sur le web (divers plans qui bougent en fonction de la souris par exemple). Parallax.js est une des librairies qui permettent de produire cet effet (l'un de ses intérêts est qu'elle permet de se baser aussi sur l'orientation de votre téléphone/tablette).
Le headtracking
Après avoir fini mon précédent projet Playground 2, j'ai commencé à me documenter sur le webRTC, afin de voir comment y appliquer cette techno. C'est en faisant différents tests que je suis tombé sur la librairie headtrackr.js. Après avoir montré ses possibilités à un de mes collègues, celui-ci m'a présenté le site de Parallax.js en me disant que je trouverai probablement une chose intéressante à faire …
Parallax.js avec le support du headtracking
Comme vous avez pu le comprendre, je suis parti de deux librairies :
- Parallax.js : créée par Matthew Wagerfield
- headtrackr.js : créée par Audun Mathias Øygard
pour apporter le support du headtracking dans Parallax.js, de la façon la plus transparente et la plus simple possible, tout en exposant au développeur un maximum de méthodes pour qu'il puisse en personnaliser le fonctionnement.
Pour les développeurs
Les sources sont ouvertes sur github et j'ai ajouté les APIs concernant le headtracking dans une section spécifique du README (en attendant de voir si cette fonctionnalité doit être intégrée à la branche principale).
Amusez vous bien à bouger votre tête devant la webcam et faites vos propres parallax !…
Topheman Bombs v2 – refonte full HTML5/JavaScript
24 août 2013Ceci est un bref article pour vous présenter la sortie de la seconde version de Topheman Bombs, un jeu que j'avais développé il y a un peu plus d'un an. Je passerai sur les détails techniques – les développeurs qui souhaiteraient en savoir plus (sur l'implémentation du système de build, de la gestion de l'offline ou encore du code du jeu lui-même) peuvent trouver les sources sur github.
Le gameplay reste le même :
- Vous dirigez la balle bleue avec votre mobile
- Vous exterminez les points rouges en déposant des bombes (en touchant l'écran)
- Attrapez les points verts pour récupérer plus de bombes
Ce qui change :
- Le jeu peut maintenant se jouer dans votre navigateur aussi bien sur iOs que sur Android (plus besoin de l'application Android)
- Il est possible de jouer en mode déconnecté
- Si vous jouez depuis votre desktop ou laptop, un émulateur d'acceleromètre vous sera proposé
- Pour plus d'infos, voir le changelog
Accèder au site de Topheman Bombs
La petite histoire
En commençant un nouveau jeu (encore en développement) basé sur mon moteur physique boxboxevents, j'ai intégré diverses technos telles que grunt et requirejs pour mettre en place tout un workflow de développement. C'est ainsi que j'ai décidé d'adapter ce travail à un projet existant pour pouvoir le partager dès maintenant.
Les sources de Topheman Bombs sont sur github sous license Creative Commons.
boxboxevents : moteur physique JavaScript simplifié pour vos jeux vidéos
3 juin 2013Intro
L'année dernière, j'avais développé le moteur de jeu Ball.js, qui gérait les collisions et l'affichage (en DOM ou canvas) de balles, avec divers petits effets visuels possibles (couleurs, explosions, transparence …).
Cette année, j'ai fait un autre moteur de jeu plus évolué, basé sur Box2d / Box2dweb (le moteur physique de Angry Birds, un jeu que vous devez connaitre) : boxboxevents. Je ne suis pas parti de zéro comme les dernières fois, j'ai repris le framework boxbox, développé à l'origine par Greg Smith, qui permettait d'abstraire la gestion des entités et des collisions sans avoir à connaitre box2d.
J'ai rajouté à ce framework les fonctionnalités dont on a besoin lorsque l'on fait un jeu vidéo :
- la gestion des mouse/multitouch events sur les entités
- la gestion du viewport
Pourquoi avoir développé boxboxevents ?
Cela faisait quelques temps que je souhaitais faire un jeu vidéo avec des entités soumises à la gravité réelle et, avec mes dernières expériences j'avais envie d'y ajouter des interactions que rendent possible les devices telles que les tablettes ou les smartphones, comme l'accéléromètre ou le multitouch.
Pourquoi être parti de boxbox ?
boxbox fournissait cette première couche d'abstraction simplifiant l'utilisation de Box2d, et surtout est utilisable de façon assez familière pour un développeurJavaScript qui a l'habitude de frameworks comme jQuery ou autre. C'est naturellement que j'en ai fait un fork pour le faire évoluer et y ajouter des fonctionnalités.
Et maintenant, la suite ?…
J'ai appris pas mal de choses en développant boxboxevents, entre autre sur la gestion du multitouch (finalement, on prend souvent le touch comme une simple extension de la souris au doigt alors que cela donne beaucoup plus de possibilités d'interactions – et rajoute aussi de la complexité) et j'ai aussi appris à utiliser Box2dweb …
Maintenant que j'ai fini mon framework, il ne reste plus qu'à le mettre à l'épreuve – ce qu'il me faut, c'est une bonne idée de jeu, si vous en avez, n'hésitez pas à m'en faire part …
Tophe
Sources :
Les joies du patineur
11 mars 2013 Nous sommes maintenant bientôt à la mi-Mars et il devrait déjà être plus que temps de rechausser … Mais malheureusement, la météo continue à faire du yoyo … Je vous propose donc une nouvelle façon de
Nous sommes maintenant bientôt à la mi-Mars et il devrait déjà être plus que temps de rechausser … Mais malheureusement, la météo continue à faire du yoyo … Je vous propose donc une nouvelle façon de perdre votre temps au boulot vous amuser : un petit site sans prétention :
Si vous connaissez lesjoiesducode.tumblr.com , vous connaissez déjà le principe, sinon, c'est tout simple : un gif animé, une expression qui va avec, ceci sur un thème que nous avons tous en commun : le roller …
N'hésitez pas à envoyer vos idées via le formulaire disponible sur le site (vous serez cité, avec un lien vers votre blog/site si vous en avez un).
Quoiqu'il arrive, revenez pour des nouvelles mises à jour de " lesjoiesdupatineur " et n'hésitez pas à partager l'adresse …
Tophe
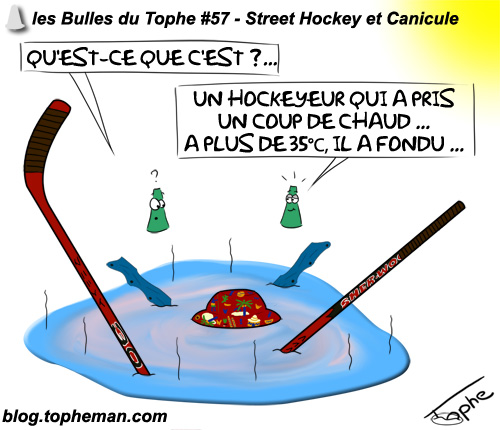
BD Roller – Les Bulles du Tophe #57 – Street Hockey et Canicule
19 août 2012Chaque samedi après-midi, nous organisons une session de street hockey sur la place Henri Fresnay, derrière la gare de Lyon. La session est ouverte à tous tant qu'on sait gérer ses trajectoires et ses freinages. Il y a donc un peu de tous les niveaux et les participants progressent vite (un des intérêts du hockey : le côté ludique vous fait vite oublier vos patins et vous apprenez à freiner malgré vous).
Ce samedi n'a pas manqué à la règle. Nous étions là sur la place, en ce jour de canicule et nous avons joué pas moins de trois heures et demi, entre 15h et 18h30 … avec un beau soleil … Je ne saurais dire combien de bouteilles d'1.5l d'eau j'ai avalées mais je peux vous assurer que nous avons eu bien chaud … Voici donc une petite bd pour se rappeler de cette session …
Tophe
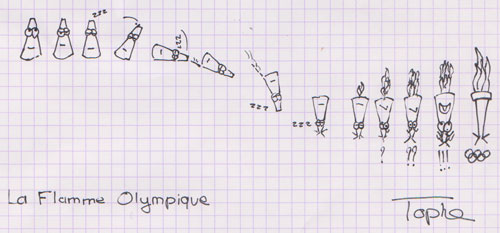
La Flamme Olympique
27 juillet 2012Je griffonne souvant des dessins au détour d'un cahier ou d'une feuille, des dessins qui ne finissent pas en Bulles du Tophe – parce qu'il n'y a pas assez de matière, que ce n'est pas adapté ou tout simplement que je ne me sens pas de le faire avec la tablette + stylet puis de faire la colorisation …
Ce midi, à ma pause déjeuner, j'ai fait ce petit dessin et je me suis dit que cela vaudrait le coup de le partager avec vous. J'inaugure donc une nouvelle " catégorie " en parallèle des bds : les drafts. Cela me permettra de partager plus naturellement avec vous ces ébauches (éventuellement de recycler quelques making-off de bds ![]() )
)
Tophe
PS : Pour celui-ci, je m'étais mis à dessiner un peu au fil du stylo avec comme thème en tête les jeux Olympiques et après 2 dessins sur les anneaux je me suis mis à faire celui-ci sur la flamme Olympique …
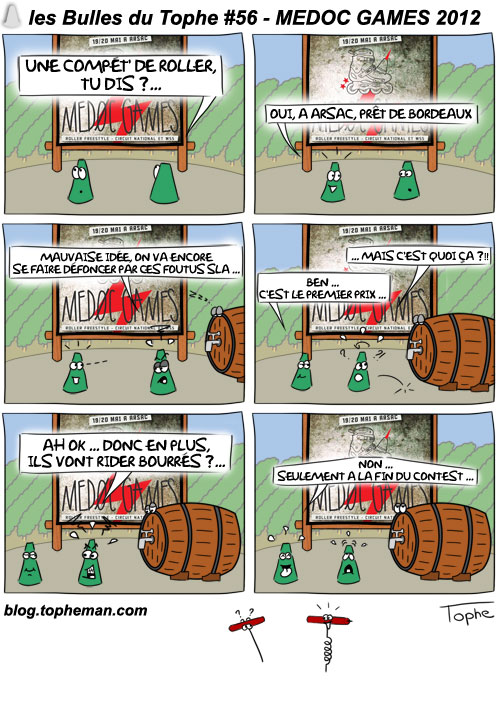
BD Roller – Les Bulles du Tophe #56 – Medoc Games
4 mai 2012La première édition des Medoc Games prendra place à Arsac (prêt de Bordeaux) pendant le week-end du 19/20 mai. Seront au rendez-vous :
- une compétition de Roller Freestyle au plus haut niveau
- des espaces d'initiation et de démonstration ouverts au public
- des moments de spectacle et de détente conviviaux
Pour plus d'informations : www.medoc-games.com / facebook
La petite histoire :
Damien (l'organisateur de Medoc Games) connaissait " les Bulles du Tophe " depuis déjà quelques temps. En cherchant des idées de graphisme pour habiller le site de roller de son club pour Noël, a montré l'une de mes bds à une de ses amies et c'est alors que celle-ci lui a répondu tout simplement :
" C'est mon frère qui fait ces bds … "
Oui, le monde est petit …
Tophe
Topheman Bombs HTML5/Javascript Android Game
1 avril 2012Après Topheman Squares, j'ai décidé de continuer ma lancée sur les jeux en HTML5/Javascript. Je vous présente donc aujourd'hui ma dernière création : Topheman Bombs. Le jeu est simple :
- Vous dirigez la balle bleue à l'aide de l’accéléromètre de votre téléphone/tablette
- Vous devez exterminer les ennemis (points rouge) en lachant des bombes (toucher l'écran pour lacher une bombe)
- Attrapez les points verts pour réccupérer des bombes
Matériel requis
Le jeu marche sur iPhone/iPad dans votre navigateur (je n'ai pas fait d'appli parce que je n'ai pas de mac ni 100$ par an à mettre dans une license développeur Apple).
Pour les appareils Android, il vous suffit de télécharger l'application sur Google Play (Android Market).
Technos
Aussi bien pour iOs qu'Android, le code est le même (HTML5/Javascript), c'est la force des solutions telles que phonegap (cela vous permet de créer des applications mobiles natives pour de multiples plateformes en utilisant des technologies web). Lire la suite
Topheman Squares – HTML5/Javascript Game
5 février 2012Peu de bds dernièrement sur le blog … Rassurez-vous, je n'ai pas abandonné, j'étais juste sur d'autres projets – principalement des développements en Javascript. Je vous présente aujourd'hui l'un d'entre eux qui est maintenant assez avancé pour l'ouvrir au public : un jeu d'arcade codé en HTML5/Javascript.
C'est une adaptation d'un jeu auquel je jouais il y a 20 ans sur le premier mac couleur de mon père ; ne le retrouvant pas sur le net, j'ai décidé de le recoder – jouable dans un navigateur. Tout ce dont vous avez donc besoin c'est d'un navigateur récent.
N'hésitez pas à me faire des retours dans les commentaires, par mail ou par twitter, afin que je puisse corriger d'éventuels bugs, adapter la difficulté ou des incohérences au niveau du score.
Tophe
Accèder au site de Topheman Squares
Quelques screenshots
BD Roller – Les Bulles du Tophe #55 – Crèche de Noël pour slalomeur
17 décembre 2011Cette année, je vous propose une crèche de Noël à la sauce des Bulles du Tophe …
Joyeux Noël à Tous !
Tophe
En plus grand (fr) – English version